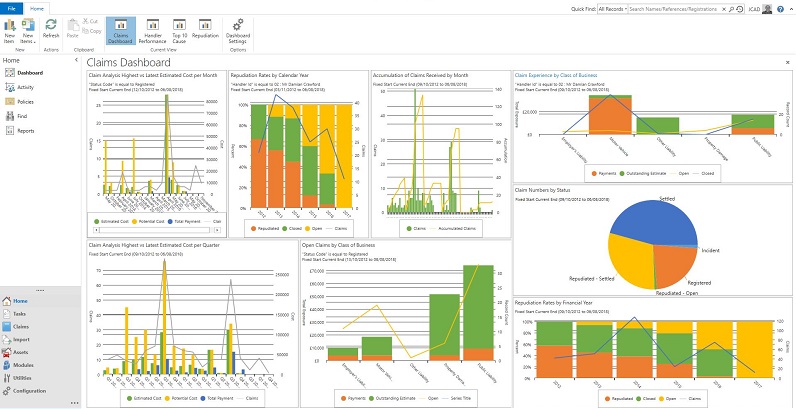
JCAD’s claims management system, LACHS 5, sees the introduction of customisable dashboards. The dashboard facility in JCAD LACHS uses charts to provide a data summary of claims and financial data held in LACHS.

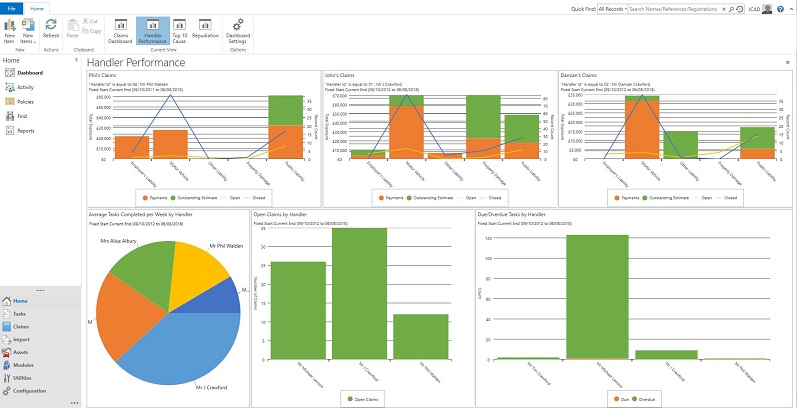
There are 4 work spaces available. The dashboards are customisable allowing you to rename them and display the charts you wish within each of the work spaces. From a management perspective it is useful to see overall claims data as well as handler performance. For example, it can be used to highlight the number of claims by handler, number of tasks by handler and overdue tasks by handler. This is an invaluable snapshot that allows management to gain an understanding of the work load for each handler at any time.

Not only are you able to export the charts for external reporting you can also drill down in within them to see the underlying data that can then be exported to excel.
If you would like to find out more about the new features available in our claims handling solution, LACHS 5, please call 01730 712020 or request a demo today.




